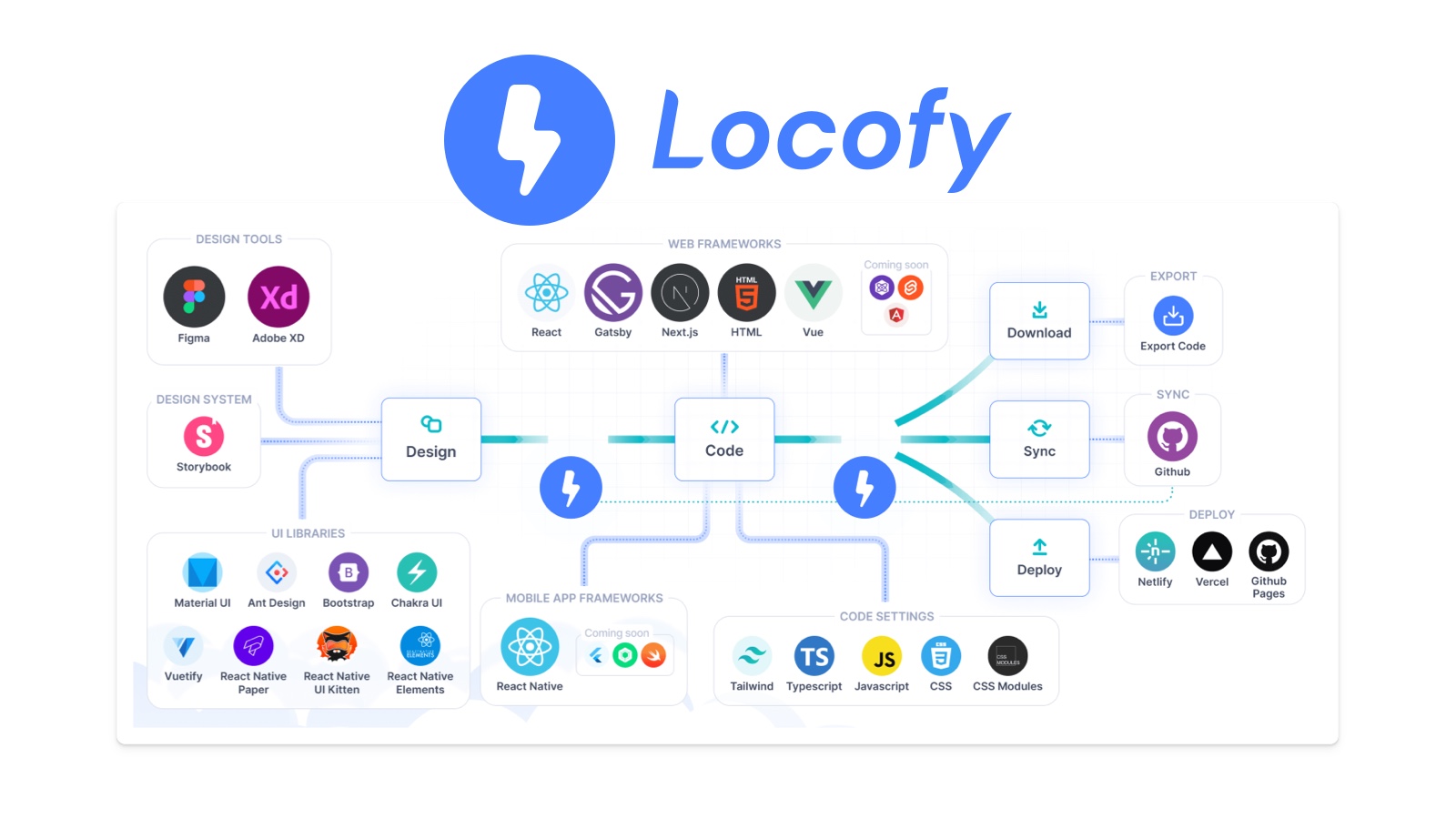
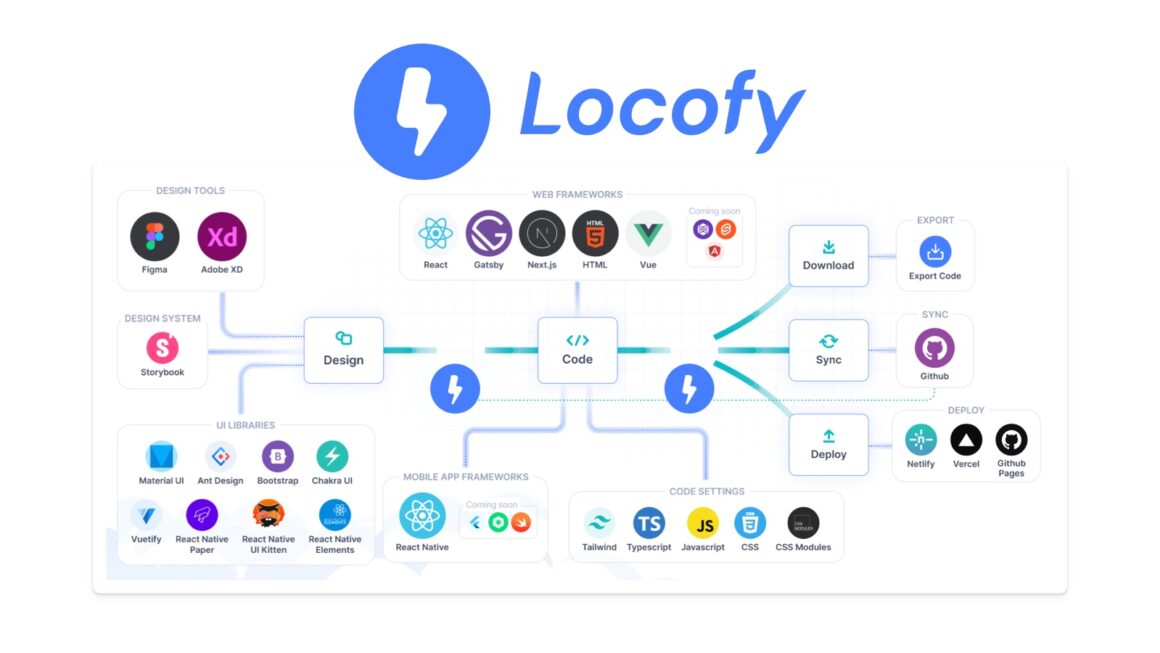
Locofy.ai, a Singapore-based tech company, recently launched Locofy Lightning, a tool that transforms Figma designs into frontend web code with one click. This launch addresses the global software developer shortage, projected to reach 4 million by 2025 according to the International Data Corporation. The US Labor Department estimates this could lead to a significant loss in annual revenues by 2030.
The tool is designed to reduce the time spent by developers on coding user interfaces. Developed in-house, Locofy’s Large Design Models (LDMs) are key to this efficiency, aiming to cut UI coding time by up to 80%. The product emerges amidst a tech industry facing high developer burnout rates and increasing salary costs, as noted by recent research.
Endorsements from industry professionals like Cameron Pak, Founder of Melos, and Mark Zielinski, CTO of Where is My Package, highlight Locofy Lightning’s potential to streamline web development. The tool’s integration with Figma targets the growing need for efficient design-to-code conversion in the development process.
Following its establishment in 2021 and after securing $7.5 million in investments, Locofy.ai’s focus on code quality and ease of use led to the creation of Locofy Lightning. The tool was developed with over $1 million in investment and is now available for Figma to web frontend conversion, with future plans for mobile app development.